Legatura catre o alta pagina
Pentru a folosi legaturi in paginile web pe care le vei face, trebuie sa folosesti perechea de tag-uri <A> si </A>. Numele acestor tag-uri vine de la cuvantul anchor care se traduce ancora. Tag-ul <A> va trebui folosit impreuna cu atributul HREF. Linia de cod pentru inserarea unei legaturi in cadrul unei pagini web va avea urmatoarea forma:| <A HREF=numelepaginii.html>Textul legaturii</A> |
Daca pagina respectiva se afla in acelasi folder cu pagina pe care se afla legatura atunci nu sunt necesare ghilimelele. Sa vedem impreuna, cum poti adauga o legatura intr-o pagina web din folderul Pagini catre paginaimagini.html din acelasi folder. Deschide editorul de texte (de exemplu: Notepad) si scrie urmatorul cod HTML:
| <HTML> <HEAD> <TITLE>Legaturi</TITLE> </HEAD> <BODY> <CENTER><B>Legătură către o altă pagină</B> <BR><BR> <A HREF=imagini.html>Imagine Invat HTML</A> </CENTER> </BODY> </HTML> |
Salveaza pagina (File/Save As) cu numele de link.html in folderul Pagini.
Pagina link.html ar trebui sa arate astfel: click aici
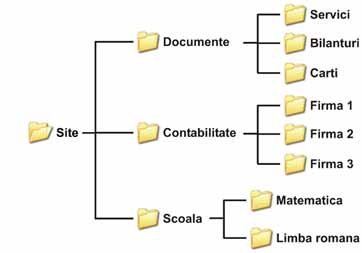
Daca pagina catre care vrem sa facem o legatura, nu se afla in acelasi folder cu pagina noastra atunci nu mai putem folosi decat numele paginii HTML ca valoare a atributului HREF. Sa vedem cateva exemple de legaturi catre pagini din alte directoare sau subdirectoare. Fie urmatoarea structura:

Pentru a intelege cat mai bine cum functioneaza legaturile catre diverse pagini web, este bine sa faci si tu, pe calculatorul tau, o structura asemanatoare cu cea de mai sus, iar apoi sa faci cateva pagini HTML in diverse directoare sau subdirectoare si sa incerci sa creezi legaturi din fiecare pagina HTML catre celelate. Iata cateva exemple:
- pentru a adauga o legatura in cadrul unei pagini HTML din directorul Contabilitate catre o pagina HTML din directorul Firma 1, vom folosi urmatoarea valoare a atributului HREF:
<A HREF="Firma 1/numelepaginii.html">Text link</A> - pentru a adauga o legatura in cadrul unei pagini HTML din directorul Site catre o pagina HTML din directorul Carti, vom folosi urmatoarea valoare a atributului HREF:
<A HREF="Documente/Carti/numelepaginii.html">Text link</A> - pentru a adauga o legatura in cadrul unei pagini HTML din directorul Matematica catre o pagina HTML din directorul Scoala, vom folosi urmatoarea valoare a atributului HREF:
<A HREF="../numelepaginii.html">Text link</A> - pentru a adauga o legatura in cadrul unei pagini HTML din directorul Bilanturi catre o pagina HTML din directorul Site, vom folosi urmatoarea valoare a atributului HREF:
<A HREF="../../numelepaginii.html">Text link</A> - pentru a adauga o legatura in cadrul unei pagini HTML din directorul Servici catre o pagina HTML din directorul Matematica, vom folosi urmatoarea valoare a atributului HREF:
<A HREF="../../Scoala/Matematica/numelepaginii.html">Text link</A> - pentru a adauga o legatura in cadrul unei pagini HTML din directorul Firma 2 catre o pagina HTML din directorul Firma 3, vom folosi urmatoarea valoare a atributului HREF:
<A HREF="../Firma 3/numelepaginii.html">Text link</A>
Legatura catre un site
Dupa ce ai vazut cum se folosesc legaturile catre alte pagini html locale acum vom vedea impreuna cum putem adauga o legatura catre un site particular. Trebuie sa folosesti urmatoarea linie de cod:| <A HREF="adresa site-ului">Textul legaturii</A> |
Sa facem o pagina web care sa contina legaturi catre site-uri ale unor ziare din Romania. Scrie urmatorul cod HTML:
| <HTML> <HEAD> <TITLE>Legaturi catre site-uri particulare</TITLE> </HEAD> <BODY> <CENTER> <B>Legături către site-urile unor ziare din România</B> <BR><A HREF="http://www.evz.ro">Evenimentul Zilei</A> <BR><A HREF="http://www.jurnalul.ro">Jurnalul Naţional</A> <BR><A HREF="http://www.capital.ro">Capital</A> <BR><A HREF="http://www.prosport.ro">Prosport</A> <BR><A HREF="http://www.gsp.ro">Gazeta sporturilor</A> <BR><A HREF="http://www.libertatea.ro">Libertatea</A> </CENTER> </BODY> </HTML> |
Salveaza pagina cu numele de ziare.html in directorul Pagini.
Pentru a vedea cum ar trebui sa arate aceasta pagina: click aici
Asa cum ai observat pana acum, atunci cand dai click pe una dintre legaturile din paginile prezentate ca exemple, se deschide o pagina HTML in aceeasi fereastra a browser-ului, peste pagina ce contine legatura. Pentru a deschide o noua fereastra a browser-ului atunci cand se da click pe o legatura trebuie folosit atributul TARGETcaruia i se atribuie valoarea "_blank".
Sa vedem un exemplu: sa schimbam codul paginii ziare.html astfel incat site-ul fiecarui ziar sa se deschida intr-o noua fereastra, atunci cand se va efectua un click pe legatura catre
acesta. Daca in plus vrei ca, atunci cand utilizatorii paginii tale web vor trece cursorul mouse-ului deasupra legaturilor, sa apara o mica nota explicativa, trebuie sa folosesti atributul TITLE. Ca valoare a acestui atribut trebuie sa scrii textul care vrei sa apara atunci cand se va trece cursorul mouse-ului deasupra legaturii respective. Pentru a intelege mai bine iata cum va arata codul paginii ziare.html dupa adaugarea atributelor TARGET si TITLE pentru fiecare legatura:
| <HTML> <HEAD> <TITLE>Legaturi catre site-uri particulare</TITLE> </HEAD> <BODY> <CENTER> <B>Legături către site-urile unor ziare din România</B> <BR><A HREF="http://www.evz.ro" TARGET="_blank" TITLE="Ziarul Evenimentul Zilei">Evenimentul Zilei</A> <BR><A HREF="http://www.jurnalul.ro" TARGET="_blank" TITLE="Ziarul Jurnalul Naţional">Jurnalul Naţional</A> <BR><A HREF="http://www.capital.ro" TARGET="_blank" TITLE="Ziarul Capital">Capital</A> <BR><A HREF="http://www.prosport.ro" TARGET="_blank" TITLE="Ziarul Prosport">Prosport</A> <BR><A HREF="http://www.gsp.ro" TARGET="_blank" TITLE="Ziarul Gazeta Sporturilor">Gazeta sporturilor</A> <BR><A HREF="http://www.libertatea.ro" TARGET="_blank" TITLE="Ziarul Libertatea">Libertatea</A> </CENTER> </BODY> </HTML> |
Salveaza pagina cu numele ziare.html peste pagina existenta.
Iata cum ar trebui sa arate pagina finala ziare.html: click aici
Legatura catre o sectiune de pagina
Atunci cand avem de-a face cu pagini mai lungi, putem imparti aceste pagini in mai multe sectiuni catre care sa adaugam cate o legatura la inceputul paginii pentru ca utilizatorii sa ajunga mai repede la sectiunea care ii intereseaza. Un bun exemplu pentru o astfel de pagina il reprezinta paginile care contin intrebarile frecvente (Frecvently Asked Questions).Fiecare titlu al sectiunii trebuie definit ca ancora. Pentru acest in mod normal foloseam atributul NAME pe care il asociam tagului <A>, dar pentru ca in browserul Mozilla Firefox nu merge in toate versiunile, vom folosi atributul ID care face acelasi lucru. Trebuie sa tinem cont ca fiecare ID trebuie sa inceapa cu o litera si sa fie unic intr-o pagina (adica nu putem avea mai multe ID-uri cu acelasi nume in aceeasi pagina).
