Pentru a imparti o pagina web in mai multe cadre, trebuie sa folosim, inainte de tag-ul , tag-ul <FRAMESET>insotit de unul dintre atributele <COLS> sau <ROWS>, pentru a defini exact cum va fi impartita pagina respectiva.
Astfel pentru a imparti pagina in doua cadre orizontale vom folosi urmatoarea linie de cod:
| <FRAMESET ROWS="70%,*"> |
Se folosesc procente pentru a defini marimea randurilor sau a coloanelor care vor forma cadrele. In exemplul de mai sus, primul cadrul va avea 70% din inaltimea paginii, iar al doilea cadru restul, adica "*" sau 30%.
Alaturi de tag-ul <FRAMESET> se mai folosesc si atributele <FRAMESPACING>, pentru marimea spatiilor dintre cadre si <FRAMEBORDER>, care se refera la cadrele definite, daca au sau nu chenar, valorile sale fiind "yes" sau "no". Astfel, linia completa pentru definirea a doua cadre orizontale va fi urmatoarea:
| <FRAMESET ROWS="70%,*" FRAMEBORDER="no" FRAMESPACING="0"> |
Pentru a imparti pagina web in mai multe cadre orizontale, se vor asocia mai multe procente atributului ROWS, dar avand grija ca suma lor sa nu depaseasca 100%. La fel se procedeaza si pentru impartirea unei pagini web in cadre verticale singura
deosebire fiind aceea ca in locul atributului ROWS se foloseste atributul COLS. Nu uita de tag-ul de incheiere</FRAMESET>
Dupa ce am stabilit impartirea paginii in cadre, se trece la definirea cadrelor. Astfel intre tag-urile <FRAMESET> si</FRAMESET> vom folosi tag-ul <FRAME>. Principalul atribut al tag-ului <FRAME> este SRC cu ajutorul caruia indicam sursa cadrului. Astfel o linie de cod care defineste un cadru ar putea fi urmatoarea:
| <FRAME SRC="numelepaginii.html"> |
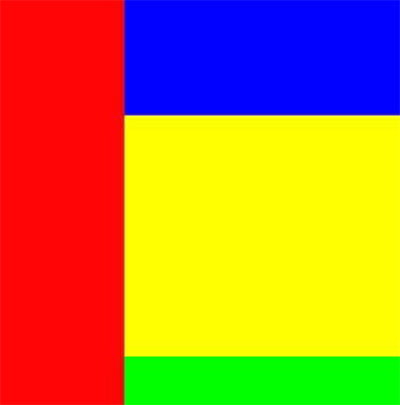
Pentru a intelege mai bine utilizarea cadrelor in paginile web, vom face impreuna o pagina web cu mai multe cadre, care va arata ca in imaginea urmatoare:

Sa ne apucam de treaba. Trebuie sa facem patru pagini web fiecare avand culoarea de background la fel cu una dintre cele patru culori din imaginea de mai sus. Apoi vom face a cincea pagina web in care vom defini cadrele si care le va contine practic pe celelalte patru pagini. Numele celor patru pagini web vor fi: rosu.html, albastru.html,galben.html si verde.html
Paginile ar trebui sa arate astfel:
rosu.html
albastru.html
galben.html
verde.html
Pentru a vedea codul sursa al fiecarei pagini alege din meniul View optiunea Page Source (in functie de browser denumirile pot diferi).
Acum sa vedem codul sursa al paginii care va contine cele patru pagini web create:
| <HTML> <HEAD> <TITLE>Cadre</TITLE> </HEAD> <FRAMESET COLS="25%,*" FRAMEBORDER="NO" FRAMESPACING="0"> <FRAME SRC="rosu.html"> <FRAMESET ROWS="45%,35%,*" FRAMEBORDER="NO" FRAMESPACING="0"> <FRAME SRC="albastru.html"> <FRAME SRC="galben.html"> <FRAME SRC="verde.html"> </FRAMESET> </FRAMESET> <BODY> </BODY> </HTML> |
Salveaza pagina, in acelasi folder cu celelalte patru, cu numele cadre.html
Daca totul a mers asa cum trebuie pagina ta ar trebui sa arate asa: click aici. Nu a iesit chiar ca in imagine dar important este sa intelegi cum facem o pagina web cu mai multe cadre.
Nu uita sa definesti cadrele inainte de tag-ul <BODY> si sa exersezi toate notiunile invatate in aceasta lectie. Fa cat mai multe pagini web care sa fie formate din cadre.
